Building Design system for India's largest student community
ROLE
Product Designer
TEAM
Ajay Pawriya (Me), Rohan (PM), Saidatta (Frontend Dev)
WHEN
2023
But why even have a Design system?
Let's imagine that you've been designing a product for a year now. And suddenly, you or your manager decide to change the entire theme of the product. Wouldn't that be a nightmare to manually go through and update those 200-300 screens one-by-one?
It can be daunting🤯.
But if you had a design system in placewith all the color styles, Type Styles and components? Your efforts would go down instantly.
So this project is all about How I built a design system for Bluelearn that helps us and developers in our everyday job.
Framework used
Bluelearn has a mission to impact the lives of all the students in every corner of India. And to do that, it needs a robust, beautiful, and scalable Design system.
For this task, there could be no better option than the "Atomic Design System" methodology. It enables you to easily update even the most complex components and styles.
On the tech front, we used Nativebase component library to quickly build out products.
Atomic Design System
Scope of levels
Atoms
Molecules
Organisms
I didn't go ahead with Templates and Pages, since we are still in the early days and need to experiment extensively to achieve PMF. We can't be rigid with our design layout at this stage.
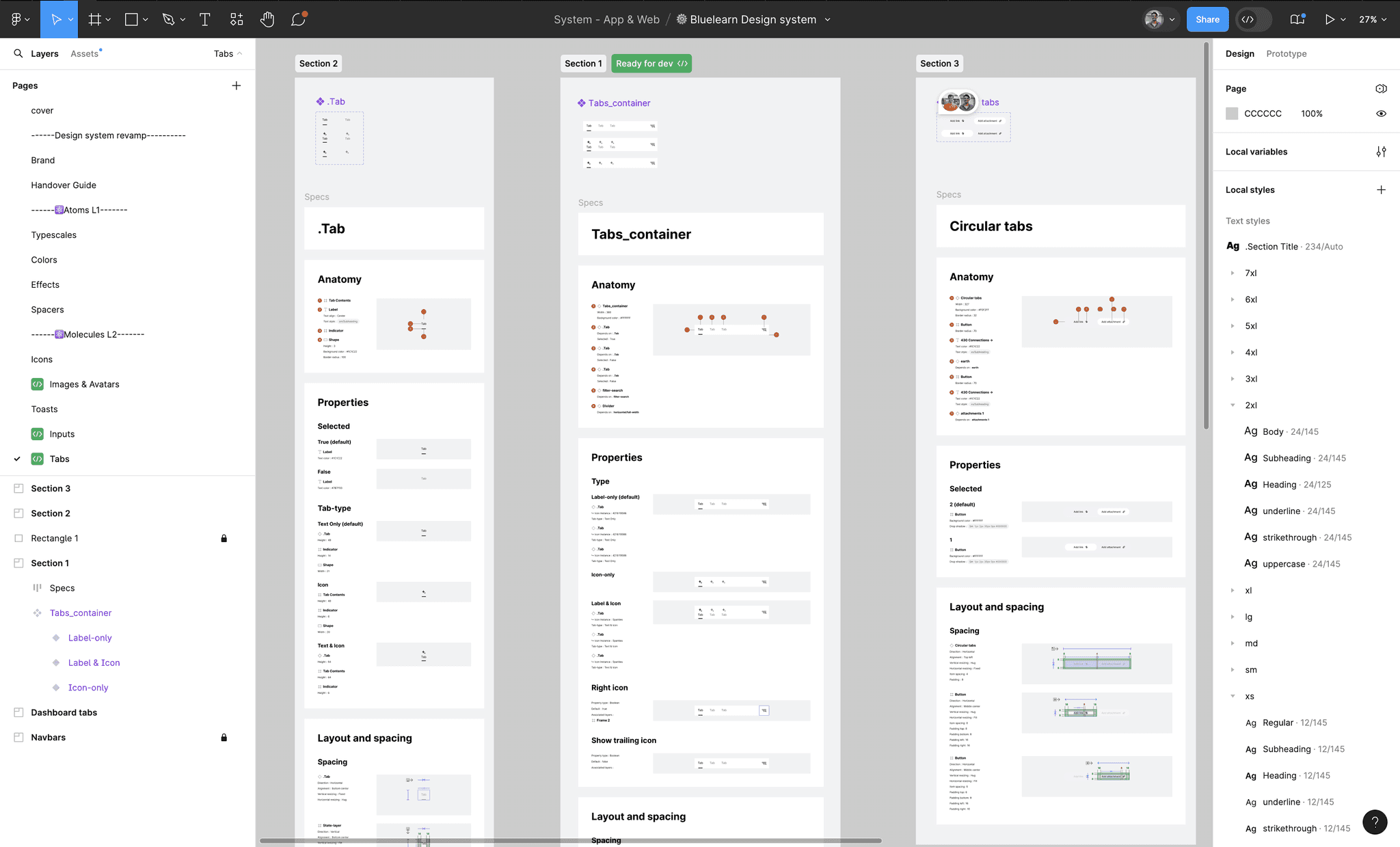
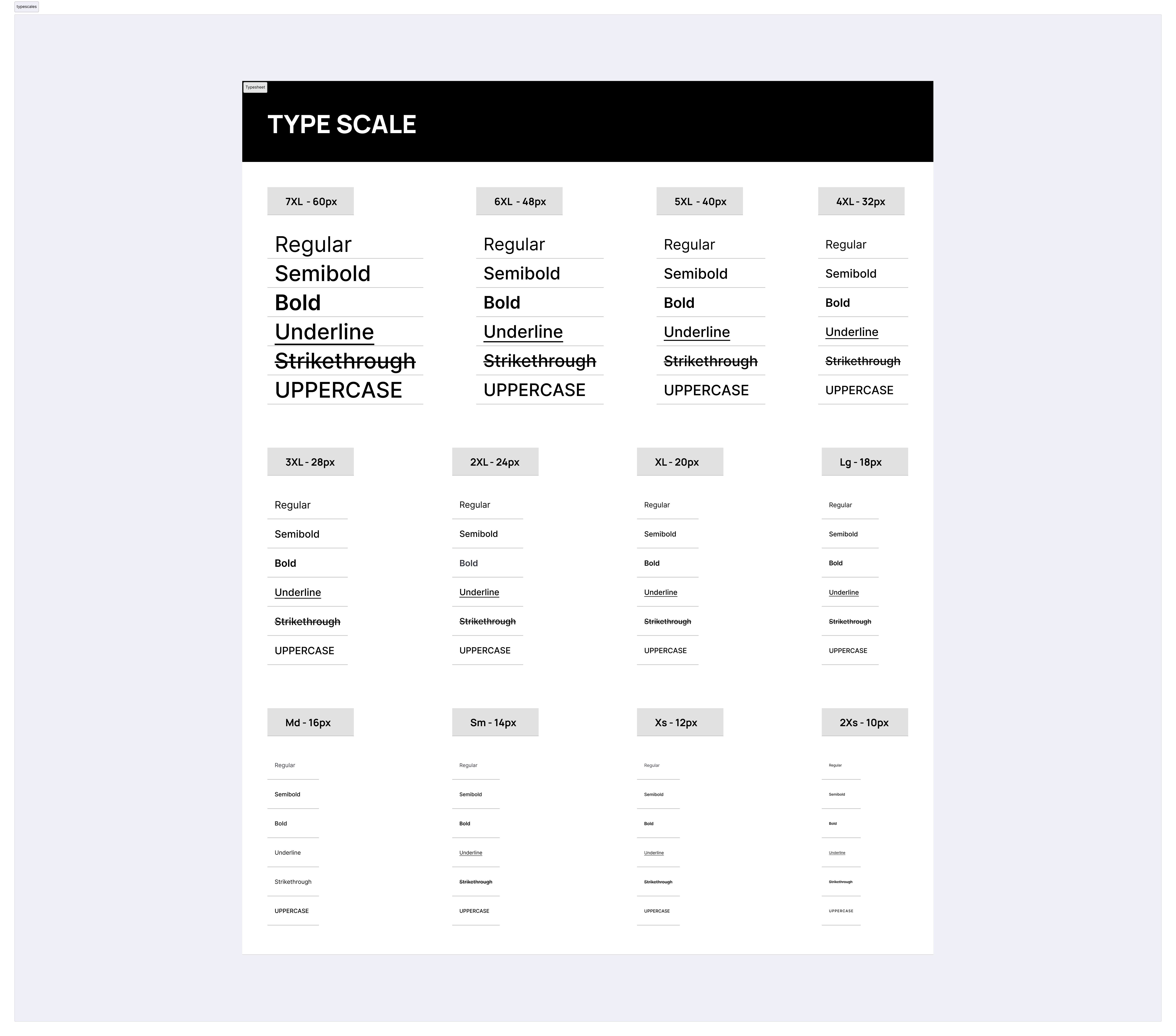
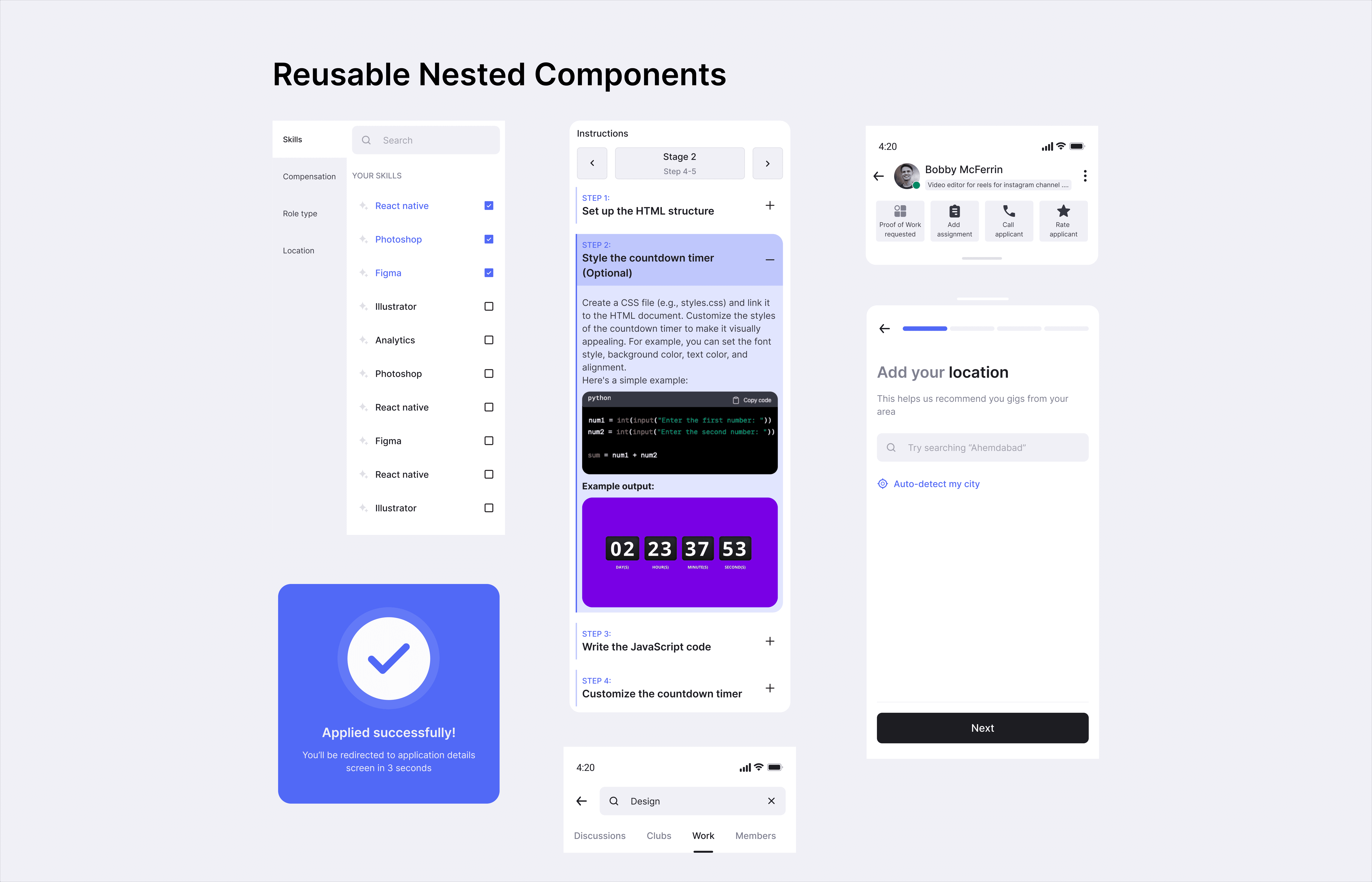
Atoms
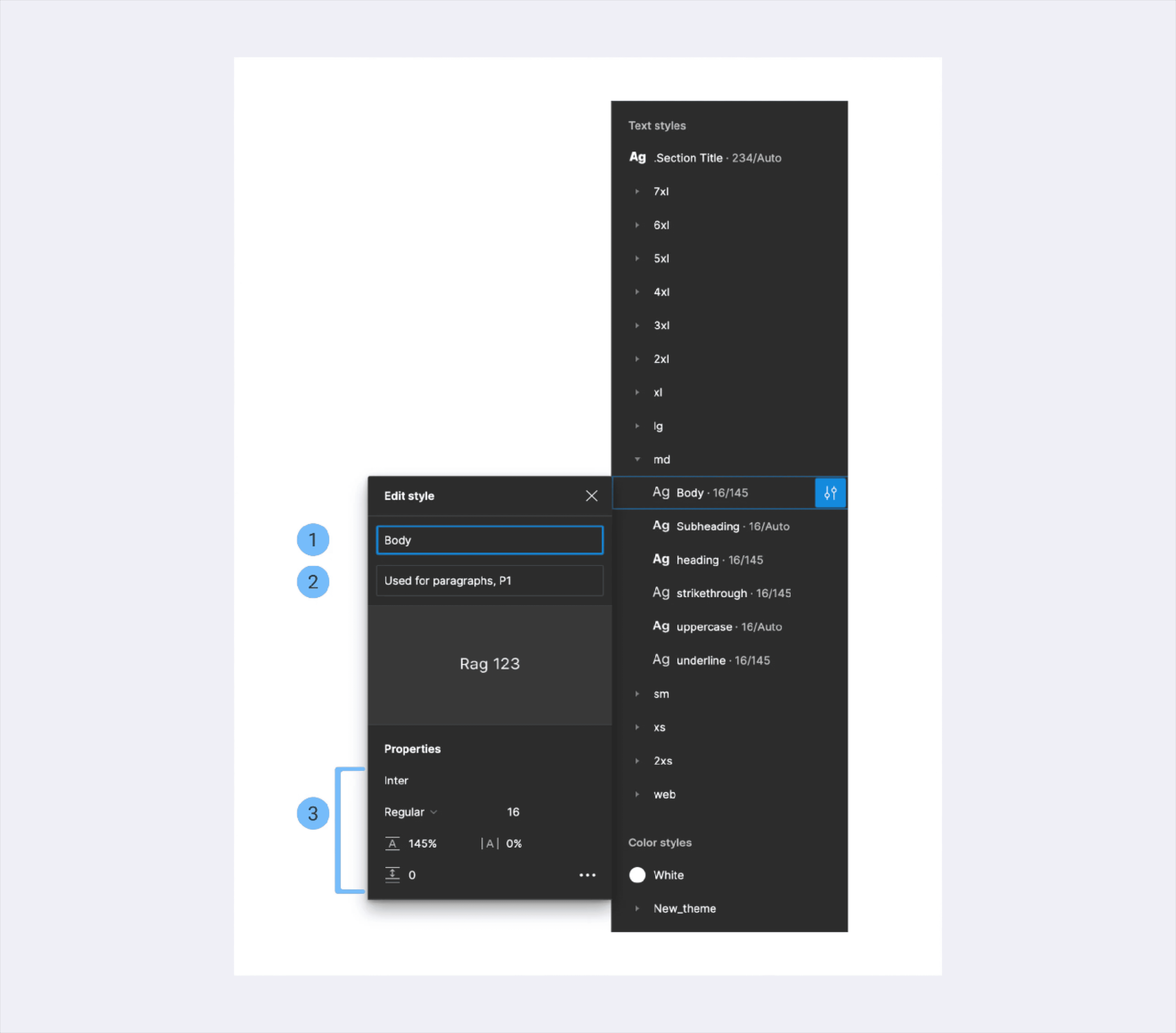
Styles Documentation
Point 1: Unique Style Identifier name. Decided along with Developers to match their naming convention.
Point 2: Extra Description for the style for the developers to refer to, to get more info.
Point 3: Style configuration
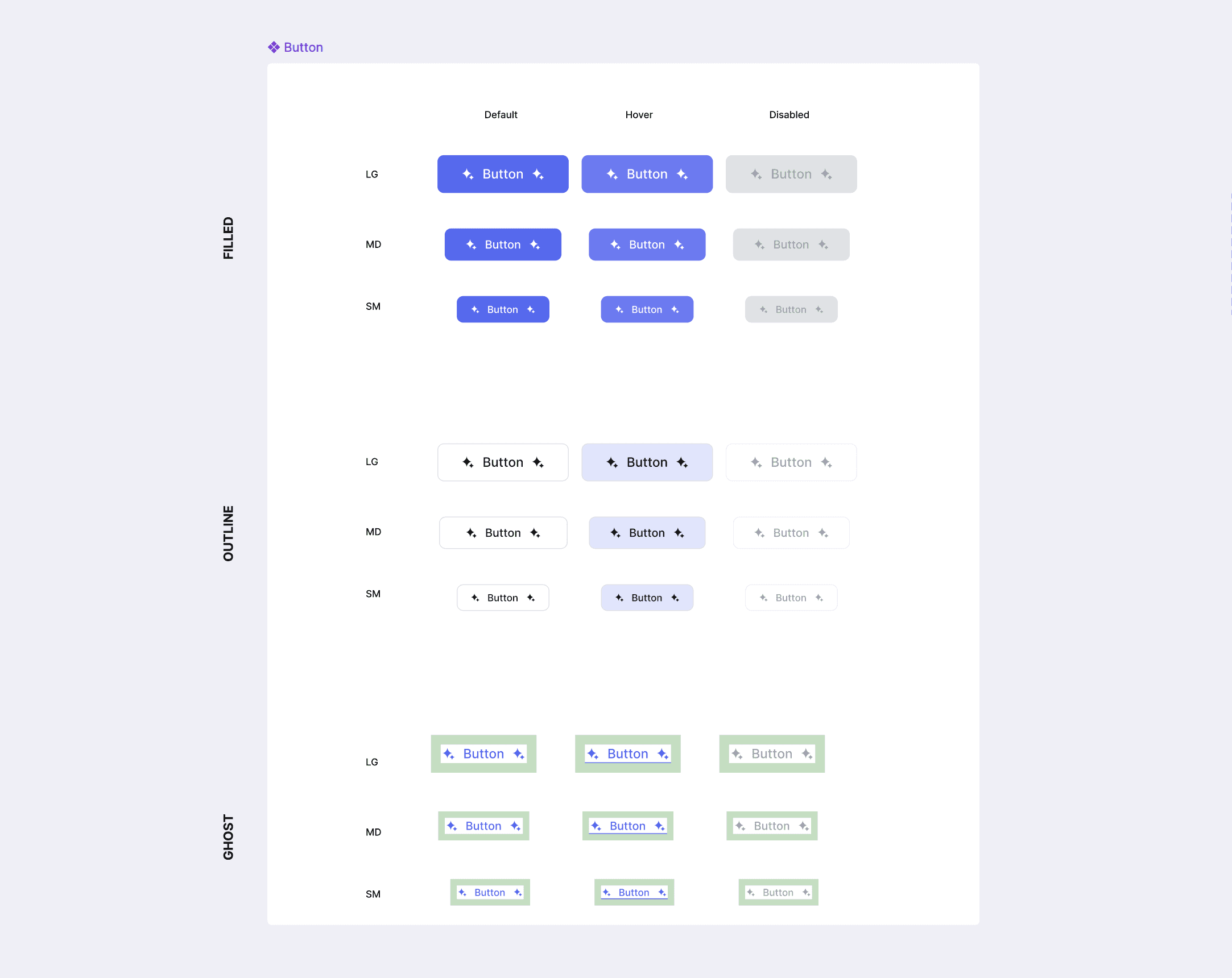
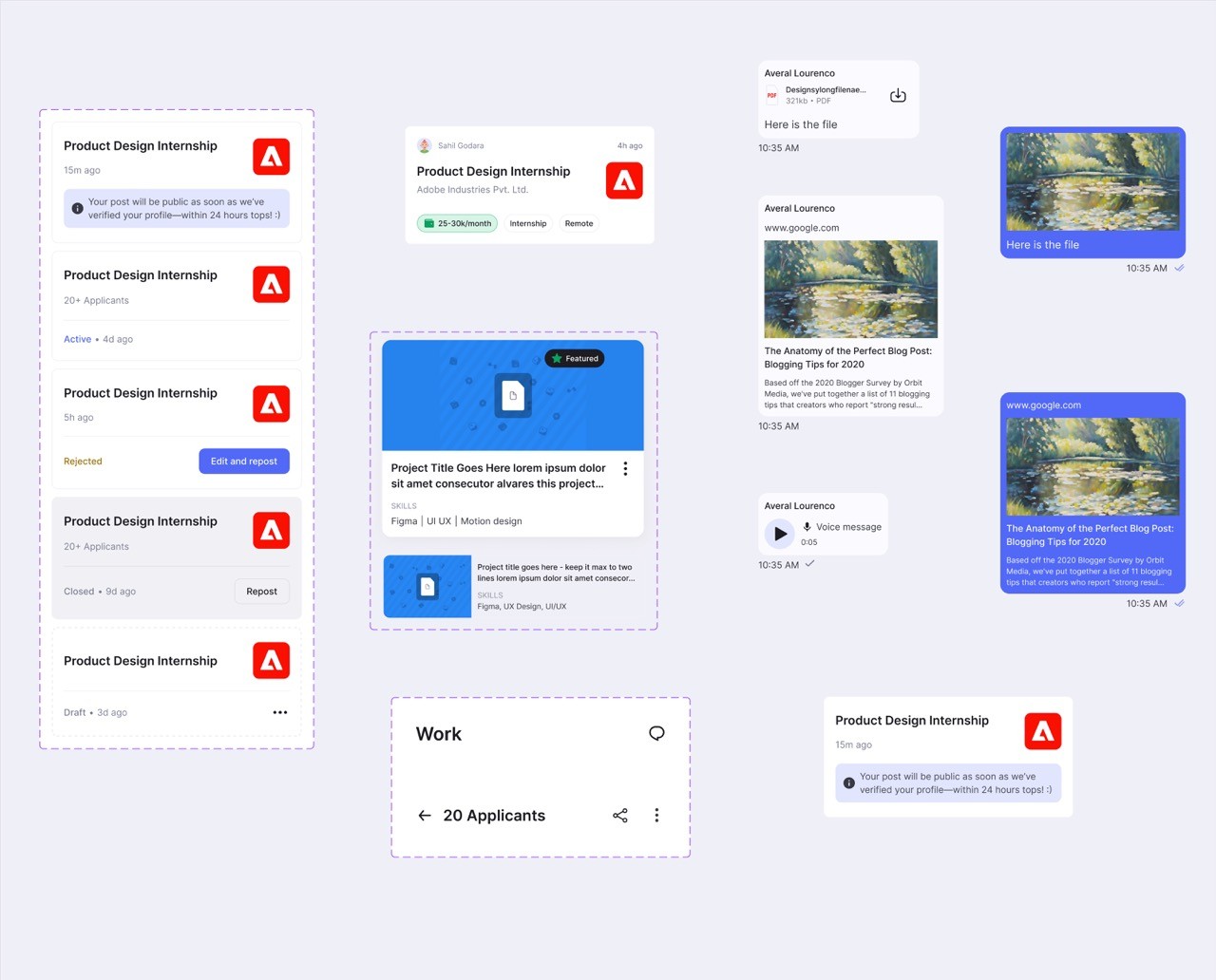
Molecules
Organisms
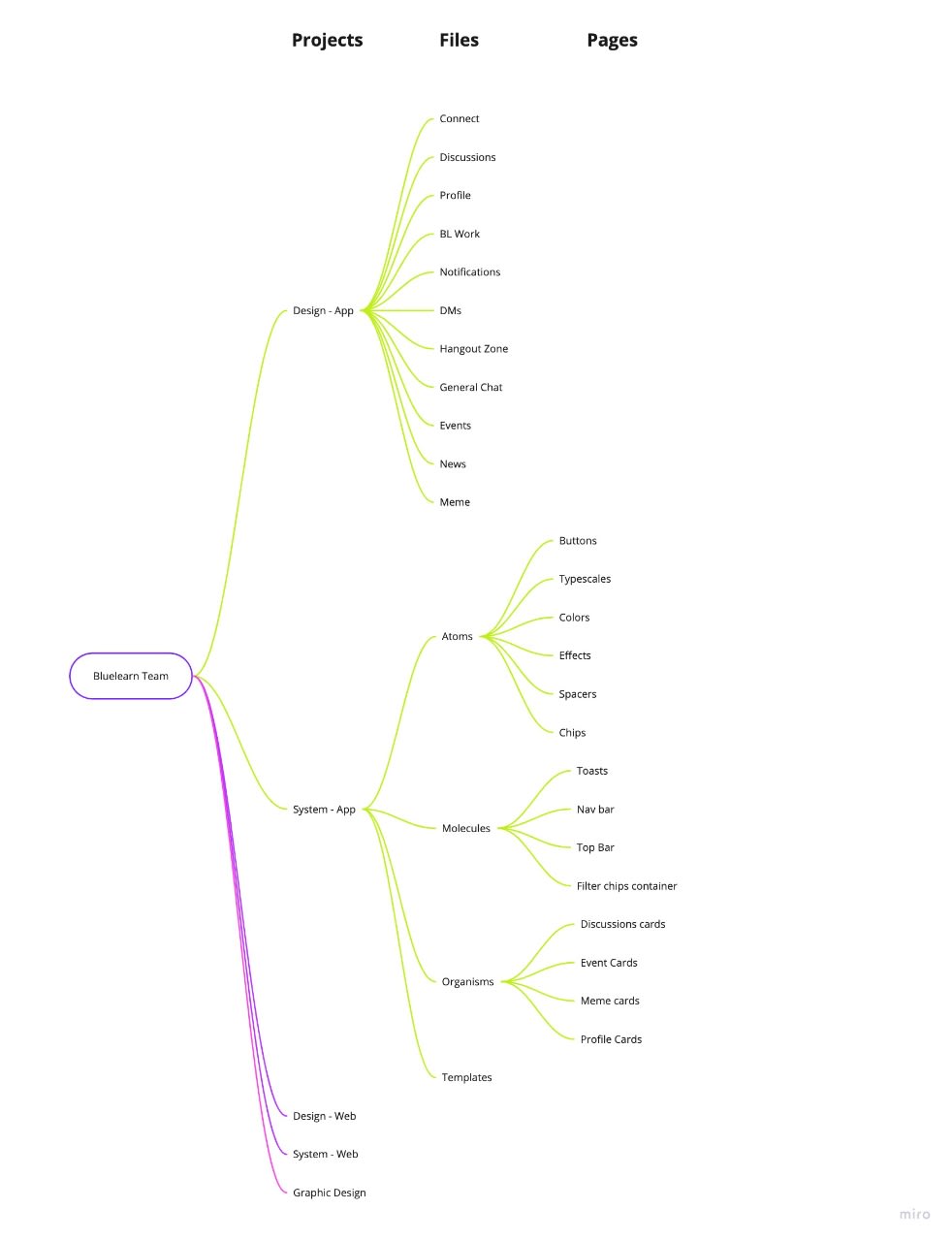
Organization of Design System in Figma
To ensure that everyone can find what they are looking for, we made a Miro board to draw out a tree map of which element lies where.
Anyone can simply Press Ctrl+F and type in their element name to see where it is in the entire structure.
Ofcourse, this is only as a backup option. We have made big efforts on making sure the Information Architecture was on point.
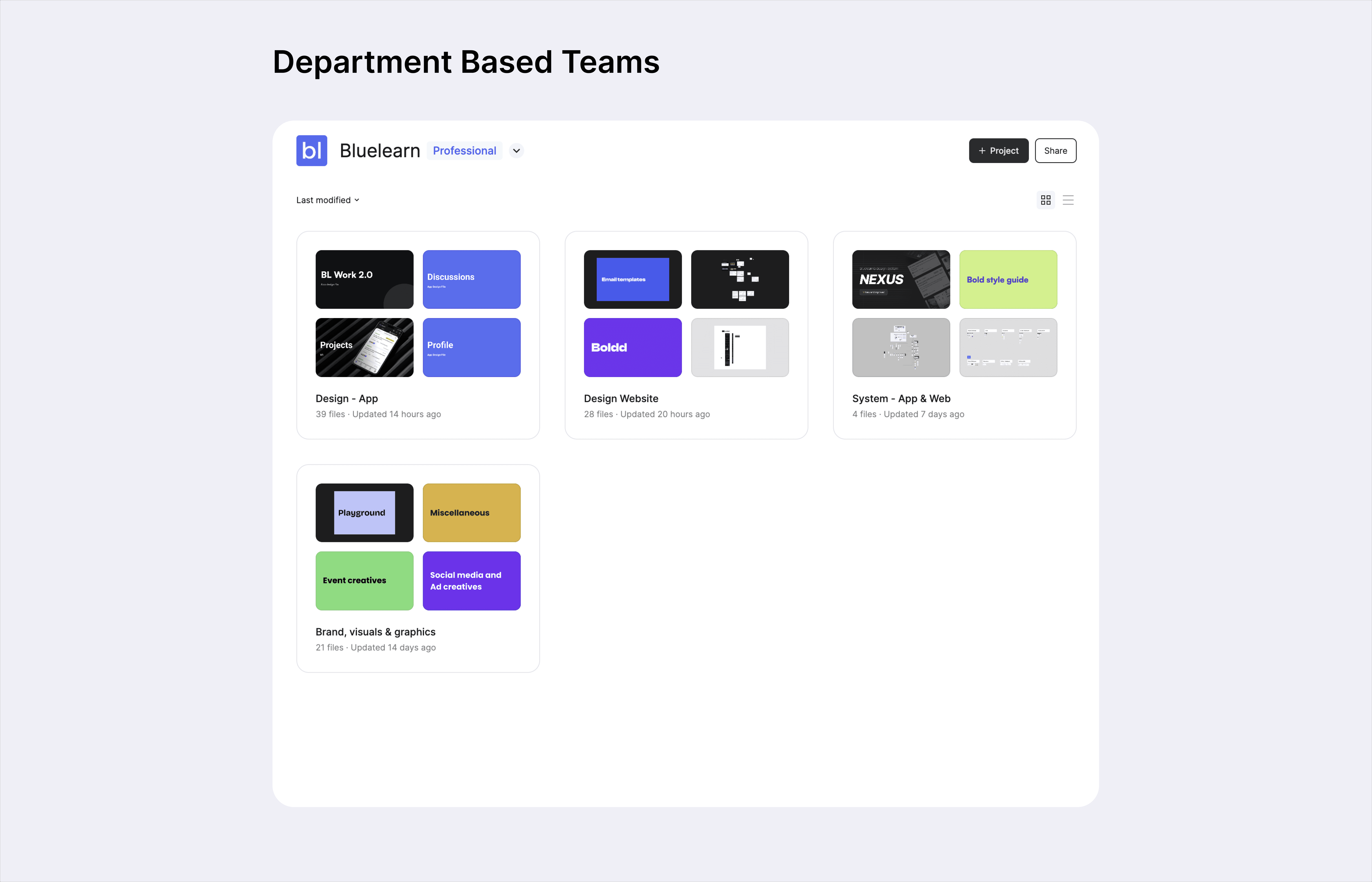
Design Files Hierarchy
Level 1 : Different Departments under organization team
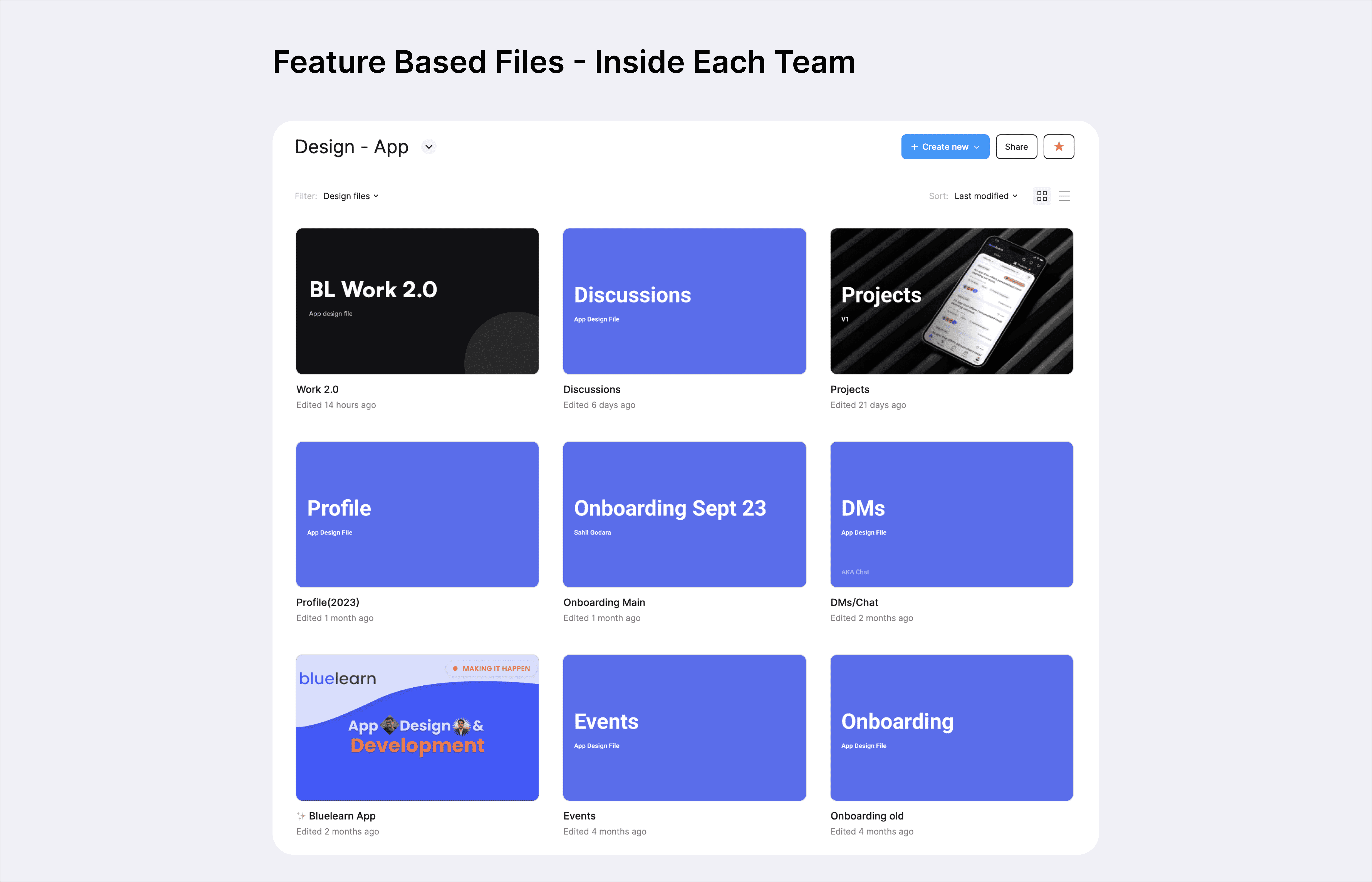
File Organisation based on features
Level 2: Feature Based files
Initially, we used to use a single file to host all our Designs and previous version history. But, we realized that it was costing us a huge amount of RAM and speed loss.
Then, it was the obvious next move for us to divide the files in order to decrease down the size.
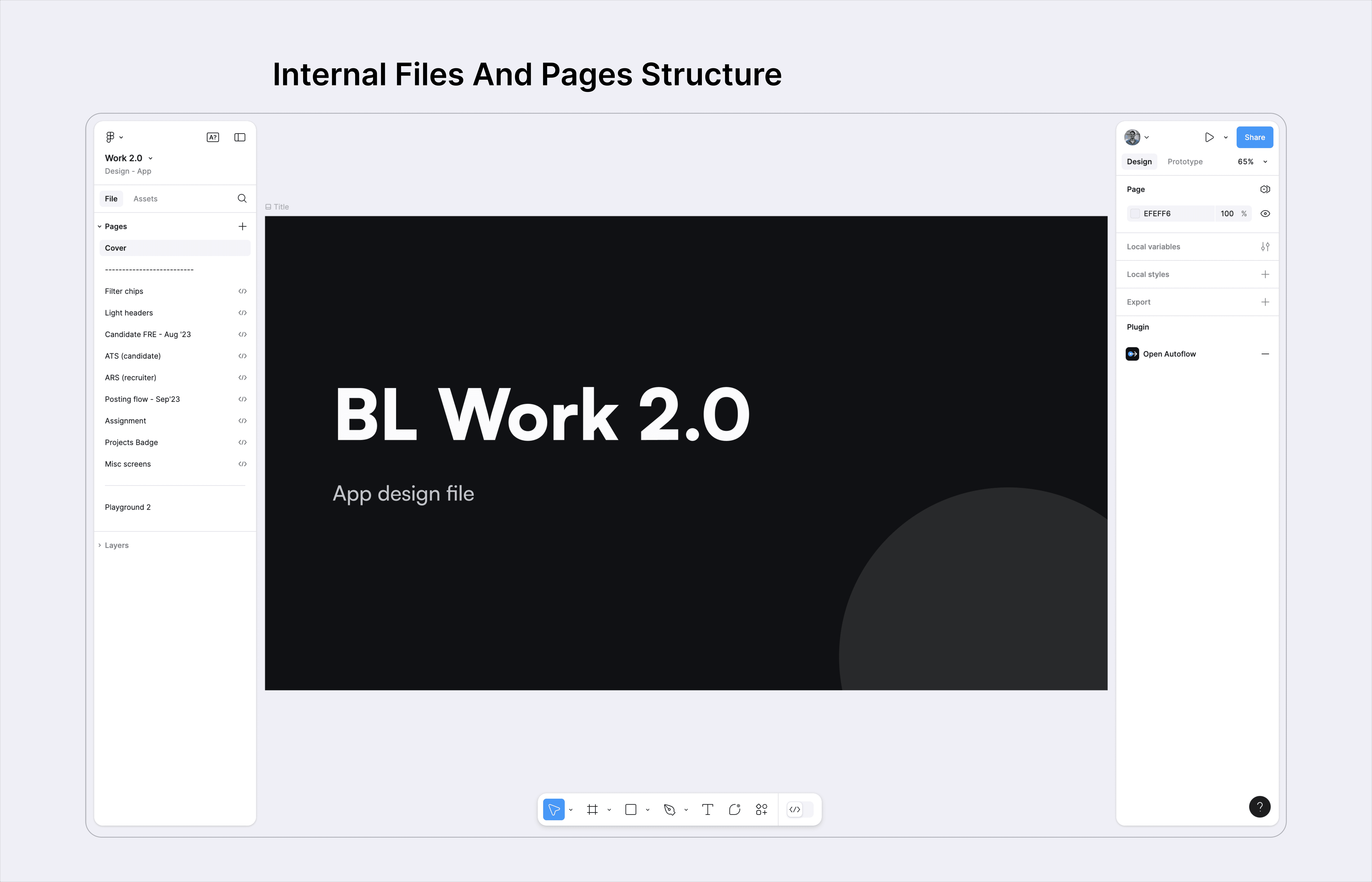
Level 3: Pages inside each file
Adoption
This Design system was made for and by everyone(indirectly). In the ideation phase, my design team sat with all other teams: Marketing, Product and Tech especially.
Because of this close knit communication with the team from early on, it became easy for us to enforce adoption for a design system.
All the components design were done after consulting with Tech team to better understand a more efficient way to build them. Plus to understand what Nomenclature are they using.
Conclusion & Learnings
And that was NOT it. We are constantly on the lookout for new ways to optimise our Design system even more.
Some things that we learnt on the way:
We started using Descriptions in Components Documentations for Developers to refer to.
Engineering team often gave very useful yet easy to implement solutions that didn't come to our minds, hence we made it a practice to loop in engineering team in the initial ideation phases.