Redefining how users learn on bluelearn - With Projectoids
At bluelearn, we needed a new more suitable way to show users' submissions and collect feedback. Conventional feed format was not solving this properly
ROLE
Product Designer
TEAM
Ajay Pawriya (Me), Rohan (PM)
DATE
Date
Context
bluelearn is India's largest student's community. It is a platform for college students (+-2 years) can Learn, Earn and Network.
In the fast-paced world of digital learning, project platforms play a crucial role in engaging users and fostering their skills. This case study explores the journey of ideating and testing innovative solutions for revamping an existing project platform.
Problem
The Submissions page was not intuitive enough for users to give valuable feedback in an easy manner. Simple Upvote, Downvote and Comment actions did not give good results
We needed a way to redefine format of how Submissions are viewed.
Goals & Considerations
The goal was to create a Minimum Viable Product (MVP) that addresses key challenges and provides a more enriching user experience. This case study highlights the process of testing selected ideas with beta testers and the impact on both user experience and business growth.
Finding the solution
Ideas chosen for testing
After thorough ideation, several ideas were selected for testing with beta testers. These finalised ideas include:
Chat UI Roleplay (Project Simulation): Introducing a chat interface where users can simulate project interactions with a product manager acting as the client. This feature aims to provide a realistic project experience and enhance user engagement.
AI-Based Project Simulations: Leveraging artificial intelligence to generate project simulations, allowing users to practice and refine their skills in a virtual environment. This feature offers personalized learning experiences tailored to individual needs.
Post Completion Project Evaluation: Implementing a comprehensive evaluation process after project completion, which includes interaction with the client and submission assessment. This evaluation helps users gauge their performance and receive valuable feedback.
Automatic Case Study Builder: Streamlining the process of creating case studies by automating the generation of case study templates based on completed projects. This feature saves time and effort for users while showcasing their work effectively.
MVP Testing Process:
To test these chosen ideas, an MVP model was developed and tested with beta testers. The testing process followed these steps:
Experiment Initiation: The experiment commenced on Monday, with the creation of a WhatsApp group consisting of the user, Ajay Pawriya (myself), and the product manager.
Client Interaction: Conversations were initiated with the product manager, treating it as an actual project scenario. This allowed for realistic interactions and feedback gathering.
Submission and Evaluation: Users were encouraged to submit their project deliverables within the designated timeframe. Submissions were evaluated based on the quality of interaction with the client and the completeness of the project.
Experiment Duration: The testing phase lasted for a maximum of 4-5 days, providing sufficient time for users to engage with the platform and provide feedback.
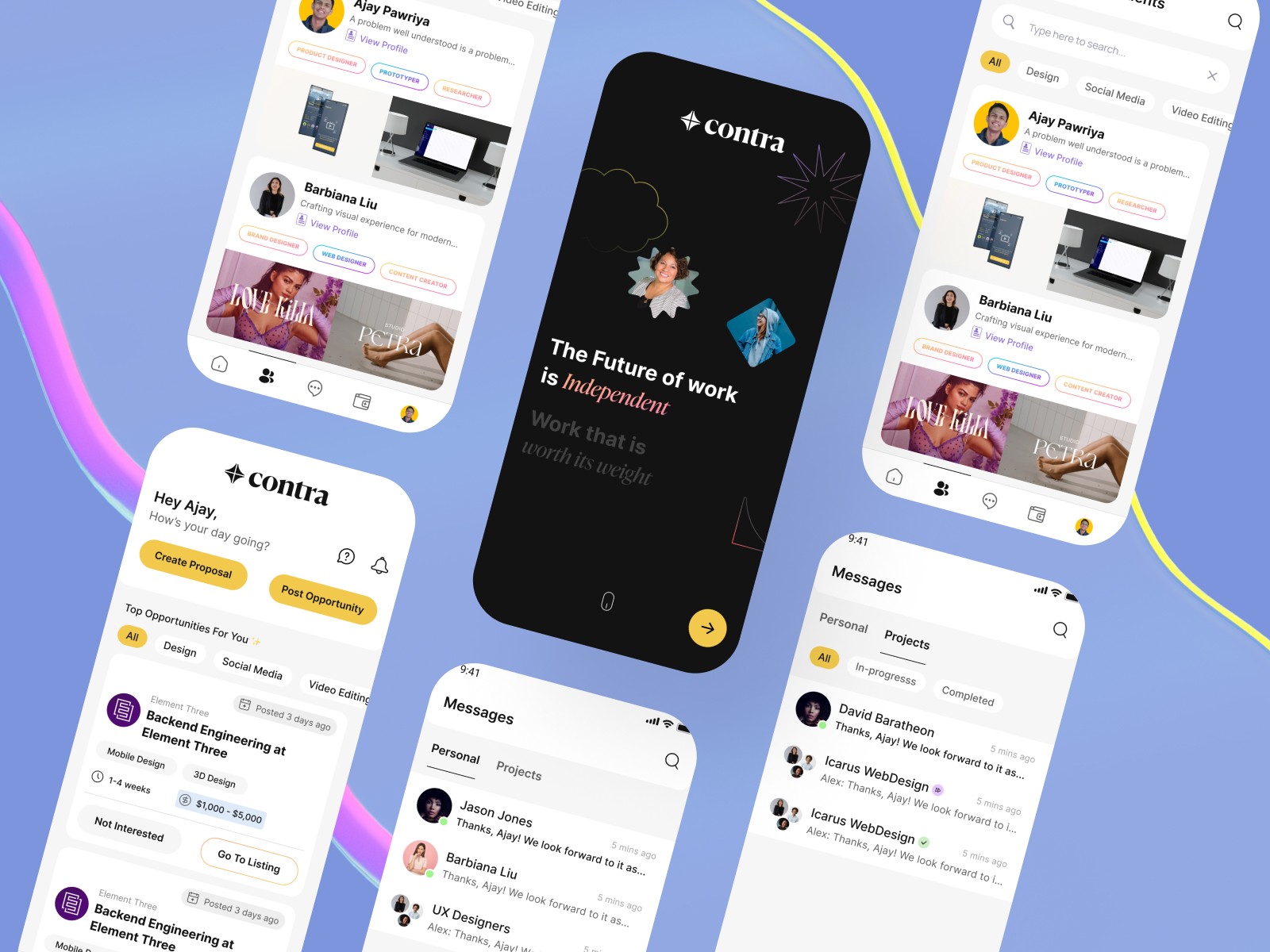
Final Designs
Before & After
Aa
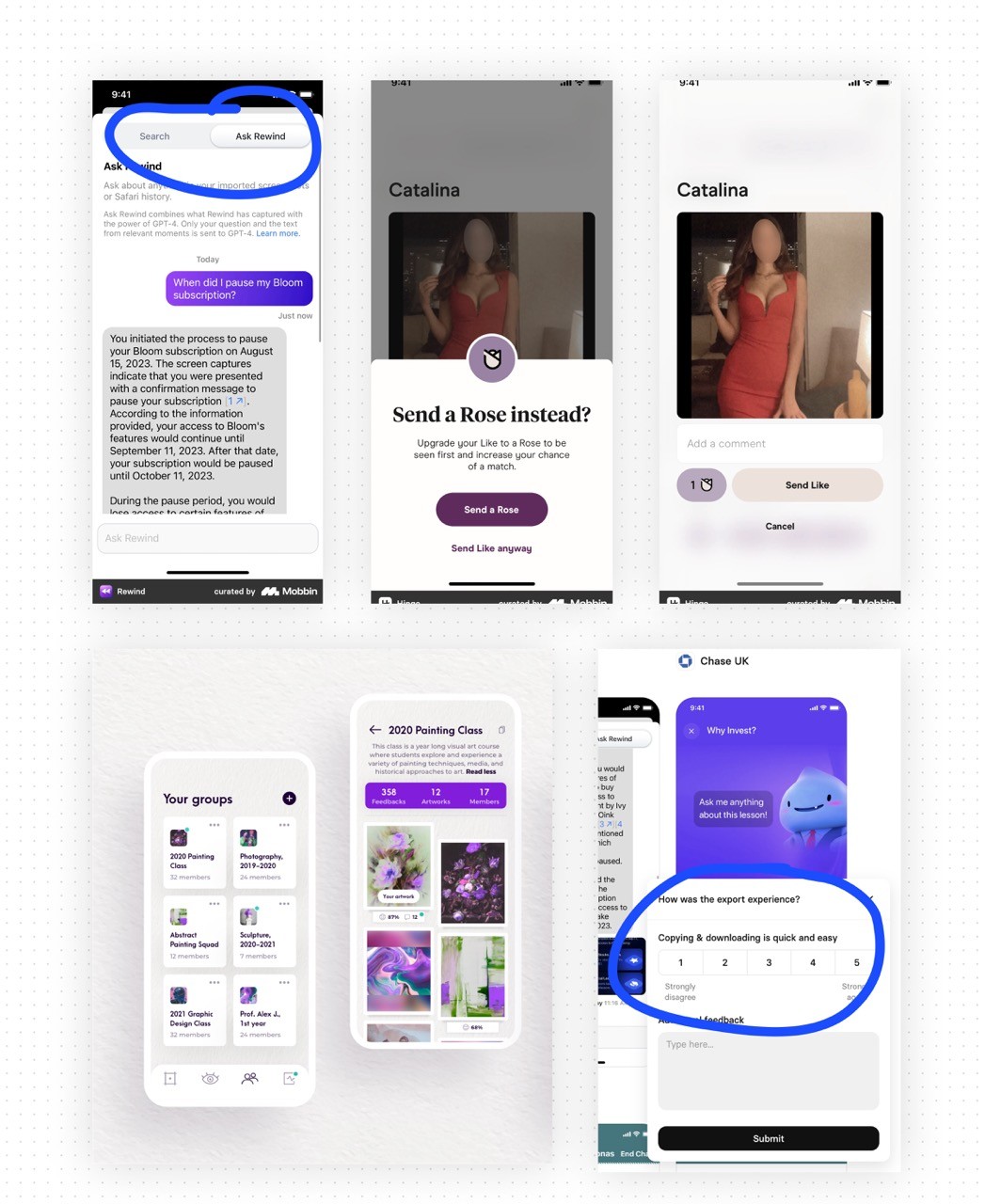
Inspiration moodboard
Moodboard
To get the creative juices flowing, I start my ideation with some inspiration from around the web. Be it Dribbble, competitor products or Mobbin.
Inspiration moodboard
Next Steps
Moodboard
Submissions feed revamps is 1 quarter of a bigger PRD for Projects Overhaul at bluelearn ↗. Entire Information Architecture for Projects and its subsidiaries will be rearranged once the Sprint is over.
Conclusion & Learnings
To get the creative juices flowing, I start my ideation with some inspiration from around the web. Be it Dribbble, competitor products or Mobbin.